在普通JavaScript中
定义
如果不是在框架中,美元符号单纯的只是一个符号,和普通的一个字母的功能没有区别。
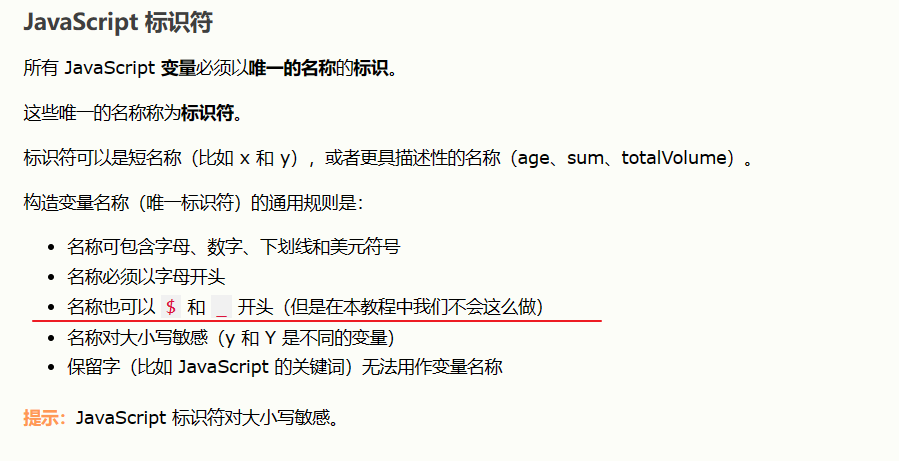
我们可以在JavaScript 变量 (w3school.com.cn)网站上看到这样的定义:

验证
在浏览器的控制台中验证上面想法

在jQuery框架中
在jQuery中,美元符号被赋予了其他的功能
本质
首先,得明白一个道理:**在jQuery中,符号“$”的作用 就是 ”jQuery“的一个别称 **
所以,在jQuery中,**$的作用就是jQuery的作用**
作用一:选择器
1 | $(selector) |
①jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class=”intro” 的 <p> 元素。
$("p#demo") 选取所有 id=”demo” 的 <p> 元素。
②jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 “#” 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 “#” 的元素。
$("[href$='.jpg']") 选取所有 href 值以 “.jpg” 结尾的元素。
③jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
$("p").css("background-color","red");
作用二:功能函数前缀
jQuery 中有一些自带的功能函数,例如trim():用于清理字符串前后空格。引入了jQuery 框架后,就可以按如下方式调用这些函数(注意是直接调用了):
1 | $.trim(sString); |
作用三:解决window.onload函数的冲突
window.onload()的作用
window.onload(): 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
①只有一个要执行的函数语法:
1 | window.onload = funcRef; |
在页面加载完成后 funcRef 方法会被调用。
②有多个要执行的函数语法:
1 | window.onload=function(){ |
在页面加载完成后依次执行 Func1、Func2、Func3。
导致问题
由于页面的HMTL框架需要在页面完全加载之后才能使用,因此在DOM编程时window.onload函数
频繁被使用。倘若页面中有多处都需要使用该函数,或者其他.js文件中也包含window.onload函数,
冲突问题十分棘手
解决方法
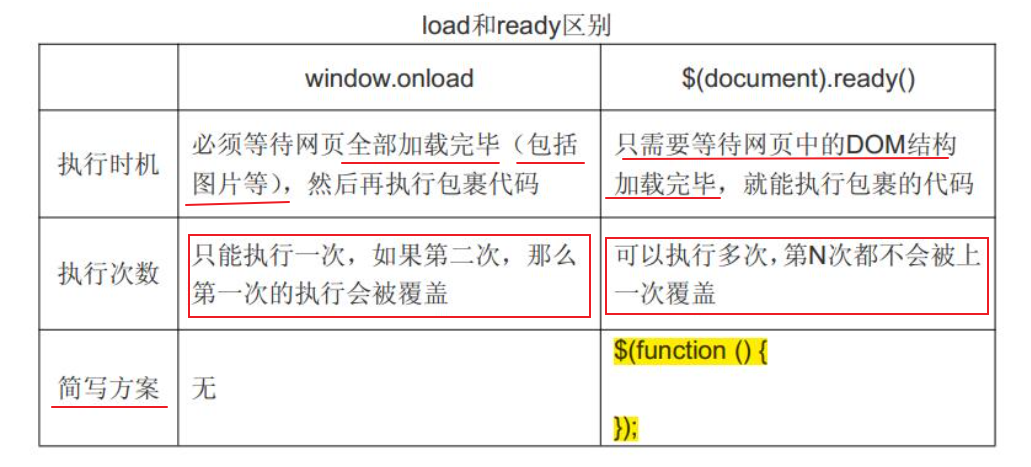
jQuery中的ready()方法很好的解决了上述问题,它能够自动将其中的函数在页面加载完成后运行,
并且同一个页面中可以使用多个ready()方法,而且不互相冲突。例如

1 | $(document).ready(function(){ |
作用四:创建DOM元素
利用DOM方法创建元素节点,通常需要将document.createElement_x()、document.create TextNode()、ppendChild()配合使用,十分麻烦,
而jQuery中使用”$”符号可以直接创建DOM元素。
例如
1 | var oNewP = $("这是一个好故事</>") |
以上代码等同于javascript中的如下代码:
1 | var oNewP = document.createElement_x("p");// 新建节点 |
总结
①在普通JavaScript中,美元符号作用等同于普通字母
②在jQuery框架中,美元符号作用有四个:
- 选择器
- 功能函数前缀
- 解决window.onload()函数的冲突
- 创建DOM元素